How to Use Divi Blog Grid Layout Pack
File Structure
1 ) All_Blog_Grid_01_To_51.json file which contains all layouts or Individual layout JSON file
2 ) License.txt
Step 1 - Set Up Your Posts
Checkout The Online How To Add New Blog Posts to Your Divi Website

Step 2 - Importing Divi Layouts In Divi Library
Extract the ZIP file containing the divi layouts JSON files.
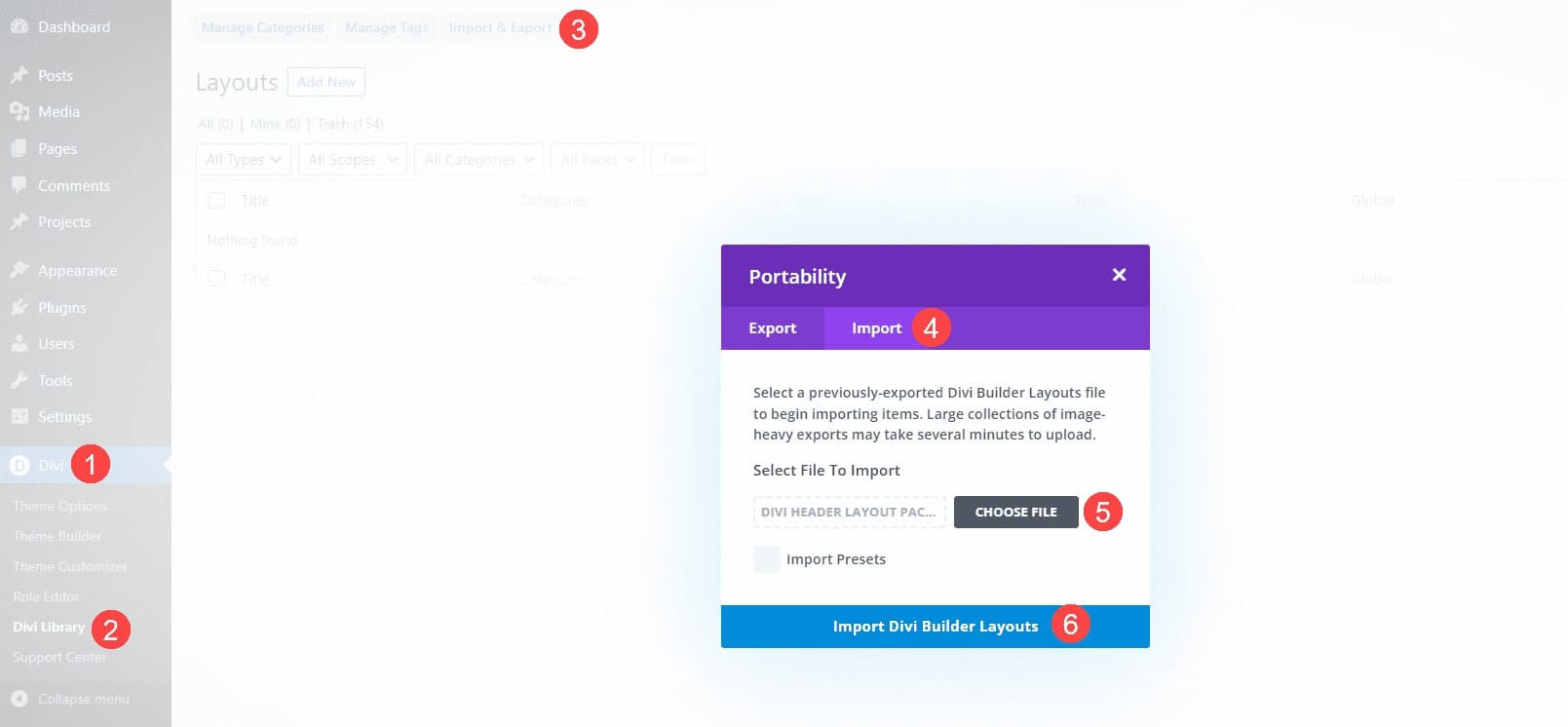
1. Go to WordPress Dashboard ⇾ Divi
2. Divi ⇾ Divi Library
3. Click the Import & Export
4. Select the Import tab.
5. Choose an Individual layout JSON file or Select the All_Blog_Grid_01_To_31 JSON file (which contains all layouts).
6. Click on Import Divi Builder Layouts
Note : They’re labeled and named according to their categories, so they’re easy to identify.

Step 3 - Apply Divi Library Layouts to Your Page
1. Create a page (go to Pages → Add New) or edit an existing one
2. Use The Divi Builder
3. After choosing the Divi builder option, it will display 3 choices from which to select, “BUILD FROM SCRATCH”
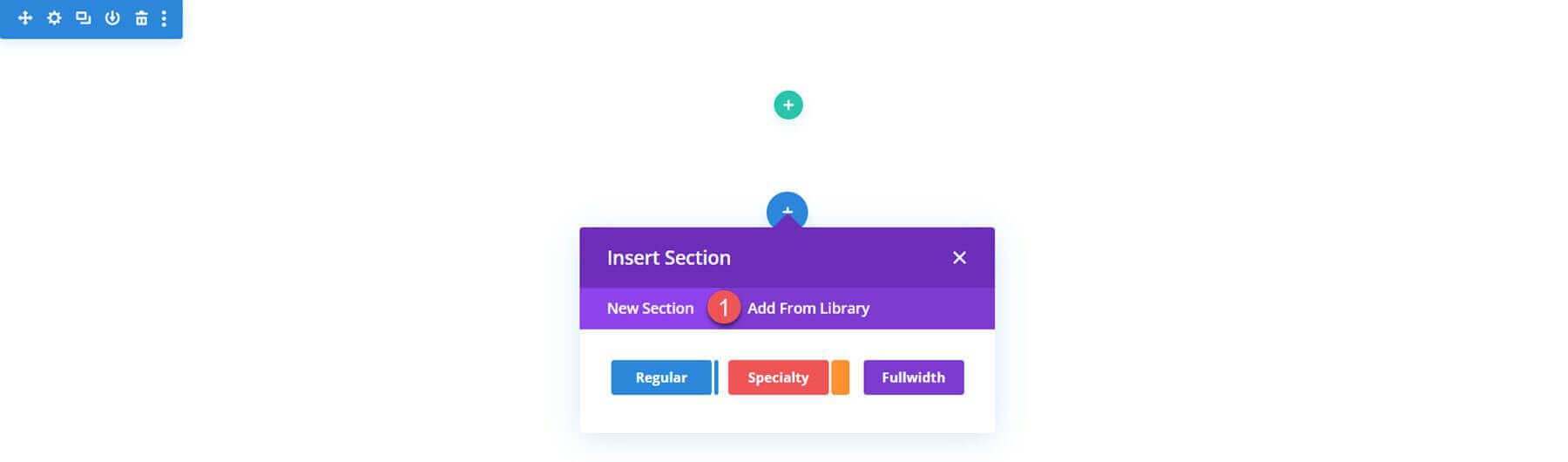
4. Click the portability Blue Plus Icon To Add New Section then select Add From Library
5. Locate your layout, then click the Use This Section button to load the layout.
Note : They’re labeled and named according to their categories, so they’re easy to identify.
Frequently Asked Questions
Are you getting "No Posts Found message" on the front-end?
How to add, configure, and customize the Divi blog module.
blog: https://demos.layoutdivi.com/how-to-create-a-new-blog-post-on-your-divi-wordpress-site/
Problems importing the layout?
If the importing process stops at 100%, or you have another problem, please make sure that you deactivate security plugins like Word fence while importing. Then it should work fine.
YouTube Tutorials (Installation Guide)
Explore our Video Guides for In-Depth Divi Layout Customization & Installation
Update Log
Version 1.1 (Release Date: 26-05-2024)
New Features:
– Added over 21 new blog grid sections.
Bug Fixes:
– Optimized CSS code for improved performance.
– Enhanced color customization for easier modification.
Version 1.0
– Added over 10 blog grid sections.
Customer Support
If you encounter any issues, please don’t hesitate to get in touch with us.
Technical Support – Submit A Ticket
Email Support – support@layoutdivi.com or layoutdivi@gmail.com
Custom Job Inquiry – layoutdivi@gmail.com